vue.config.js
vue.config.js相关的知识信息
一,vue.config.js是vue打包管理的配置文件,旨在给开发者们自定义自己的配置
1,该文件的根式统一,为导出配置项选项。例如:

在对象里面书写我们自己的配置项目。
二,具体的配置内容(项目中常用的)
1,publicPath: “/” (这是默认值,为站点跟目录),在.html文件中,“/“ 就代表站点的根目录。
例如:配置后结果
例如:当配置使用默认值,就是不配置时的结果

当我们结合打包时的一般用法是:(根据环境的不同配置的路径不同,这个也是需要配置,具体请参考相关文档)

2,outputDir(打包时输出的文档路径)默认值为”dist“
3,assetsDir(放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录)默认值为空,这个时相对于outputDir的,如果outputDir为dist,则就在dist下创建相关文件夹。
4,lintOnSave(在开发环境下通过 eslint-loader 在每次保存时 lint 代码。这个值会在 @vue/cli-plugin-eslint 被安装之后生效)
5,runtimeCompiler(默认值为false,是否使用包含运行时编译器的 Vue 构建版本。设置为 true 后你就可以在 Vue 组件中使用 template选项了,但是这会让你的应用额外增加 10kb 左右)
6,devServer(值为对象,配置开发环境的服务器配置,例如:host,port,https等)

7,devServer.proxy(是第6项的子配置,配置代理服务器,值可以是对象,也可以是字符串;如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器)
devServer.proxy 的详解
我们最终的请求地址:http://47.107.135.218/api/index.php
首先我们的请求:
配置代理:

原理剖析:当我们访问的url路径中含有 “/apiavatardatacn” 字符传的时候,与配置的代理有关联字段。
1,如果配置的 pathRewrite:{ } 对象,如上图所示,就会将 “/apiavatardatacn/api/index.php” 路径重写为 “http://47.107.135.218/api/index.php” 意思就是,/apiavatardatacn 的字符串置空,然后又targe的值替换。
2,如果没有配置 pathRewrite:{ } 对象,如下图,就会将 “/apiavatardatacn/api/index.php” 路径重写为 “http://47.107.135.218/apiavatardatacn/api/index.php”,显然此时的 “/apiavatardatacn”就是多余的。
所以以上就是 pathRewrite 配置与否的作用
二、PROXY中跨域中PATHREWRITE配置理解
- vue本地项目调试线上接口出现跨域问题
- 通过在 config/index.js 配置文件中找到proxyTable配置项
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://XX.XX.XX.XX:8083',
changeOrigin: true,
pathRewrite: {
'^/api': '/api' // 这种接口配置出来实际请求 http://XX.XX.XX.XX:8083/api/login
//'^/api': '/' 这种接口配置出来实际请求 http://XX.XX.XX.XX:8083/login
}
}
}
},
- 配置完成后需要重新编译一遍 , 调用接口的时候
// 获取菜单权限
getPermission(){
this.$ajaxget({
url: '/api/getPermission',
data: {},
isLayer: true,
successFc: data => {
console.log(data.data)
}
})
},
```
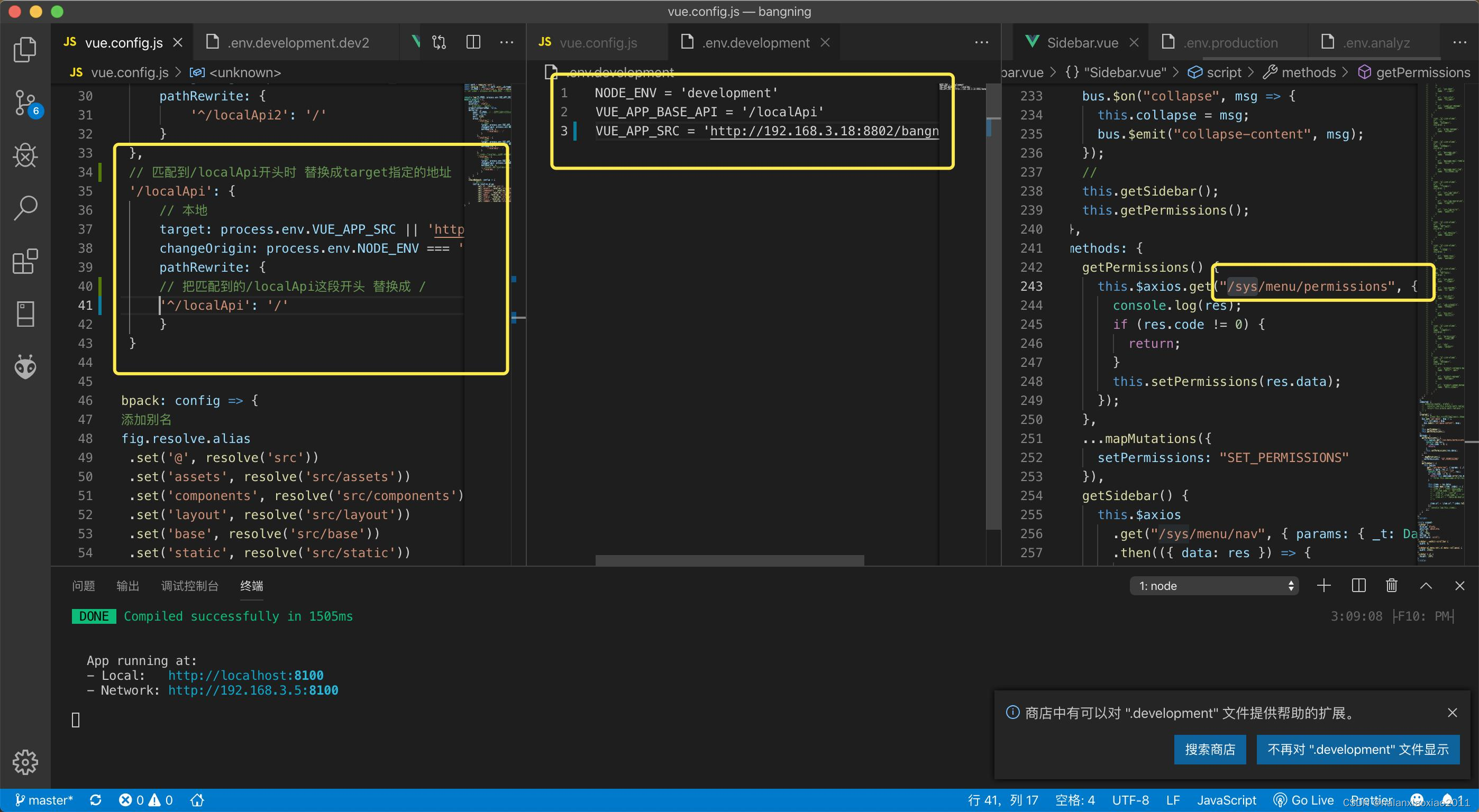
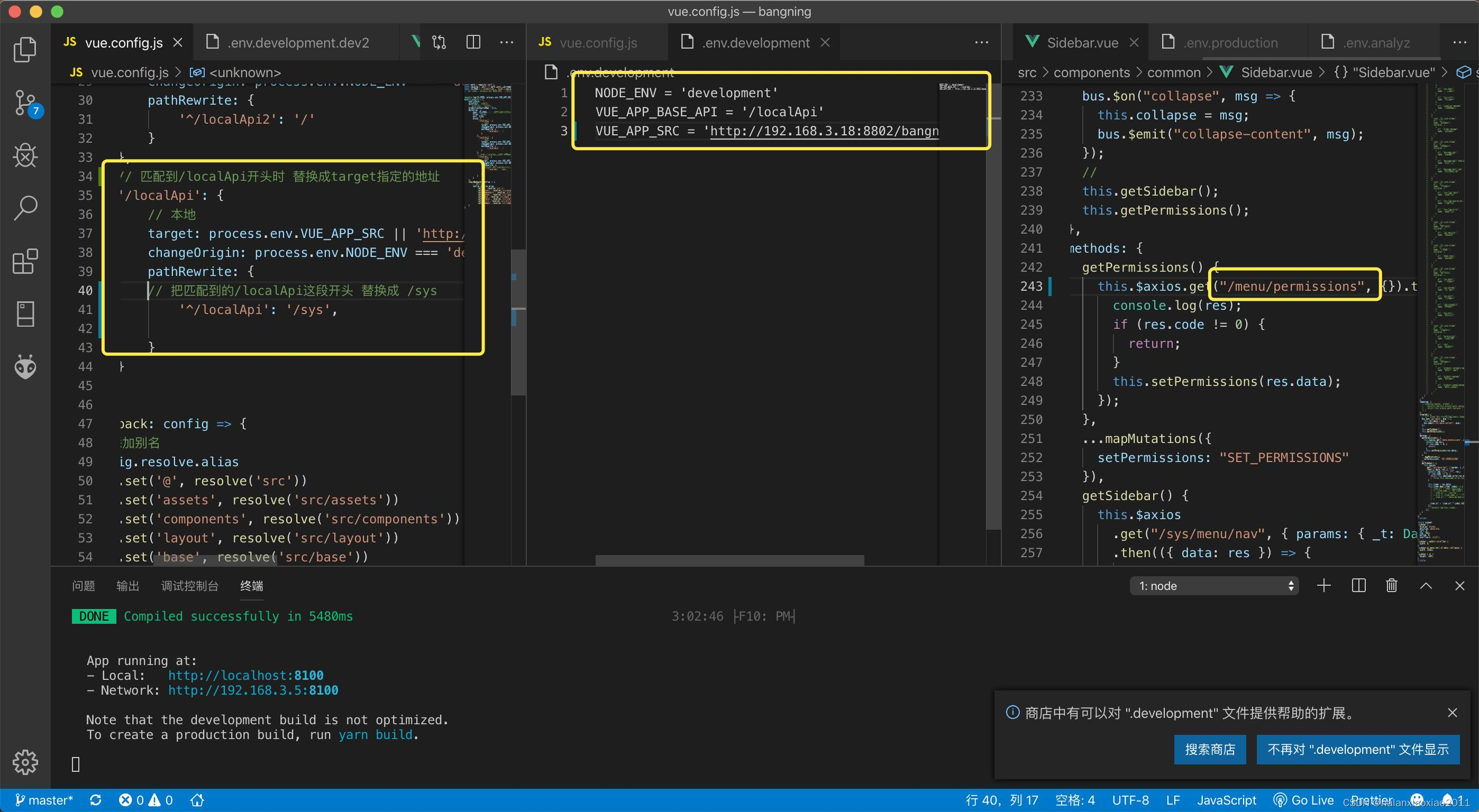
4 . 因为我的项目接口中 是存在 ‘/api’ 这个字段的 所以我选择的是第一种配置
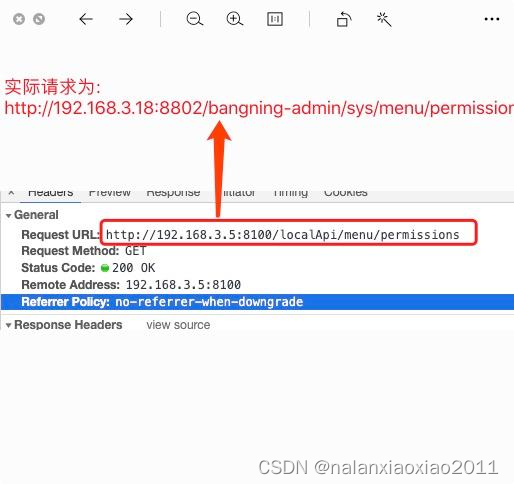
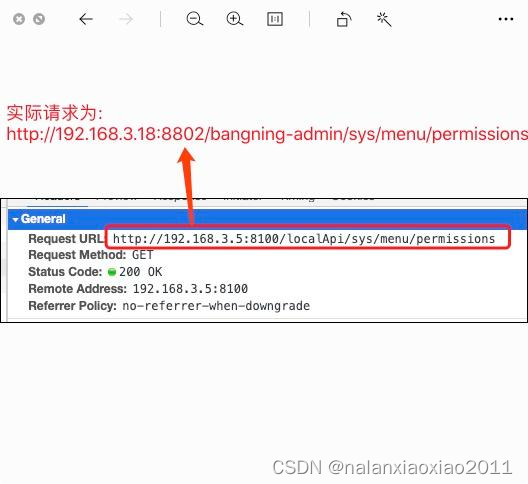
图解

效果图:


效果图: